 |
| Chrome Dino Game |
🠊 Introduction :
When there is no internet connection available, the Google Chrome web browser on Windows and macOS (most likely on Linux too) shows up a page detailing the possible causes as well as a small endless runner game with a dinosaur that has to run, dodge obstacles, and accumulate points. The game is relatively simple-minded. A monochrome game area with clouds, cacti, bumps in the ground, a dinosaur, a Hi-Score counter, and a current score counter. As levels increase in complexity, the dinosaur will have to dodge cacti, pterodactyls, and so on. The game also inverts the contrast at random points making the background black and the creatures white to simulate a night mode and at the same time to draw the player’s attention to the background change making it harder to play for a second, which could prove fatal.
You can directly access google’s dino game when your internet is working using
chrome://dino🠊 Game’s Logic :
Once you open the game screen, right-click and open inspect option or CTRL+SHIFT+I.
We can see that the game runs in a div class called “runner-container”. On the right side, we have the “Styles” where CSS is shown. There are a couple “runner-container” components. If we click the “index.NUMBER”, we’re brought to a sub-menu containing a debugger. We can pause, step, run, and so on. Let’s restart the game and quickly pause it using the debugger. Great! Now it says “Paused in debugger”. We’ve also got our first bits of information about the game on the debugger. There is a function called “Runner” with a lot of components that seem to be related to the game logic. Here are some of the components inside the “Runner” function. Amongst other stuff, in the “proto” you can see a function called “gameOver()”
 |
| Inspecting Element Of Dino Game |
🠊 Hacking the game :
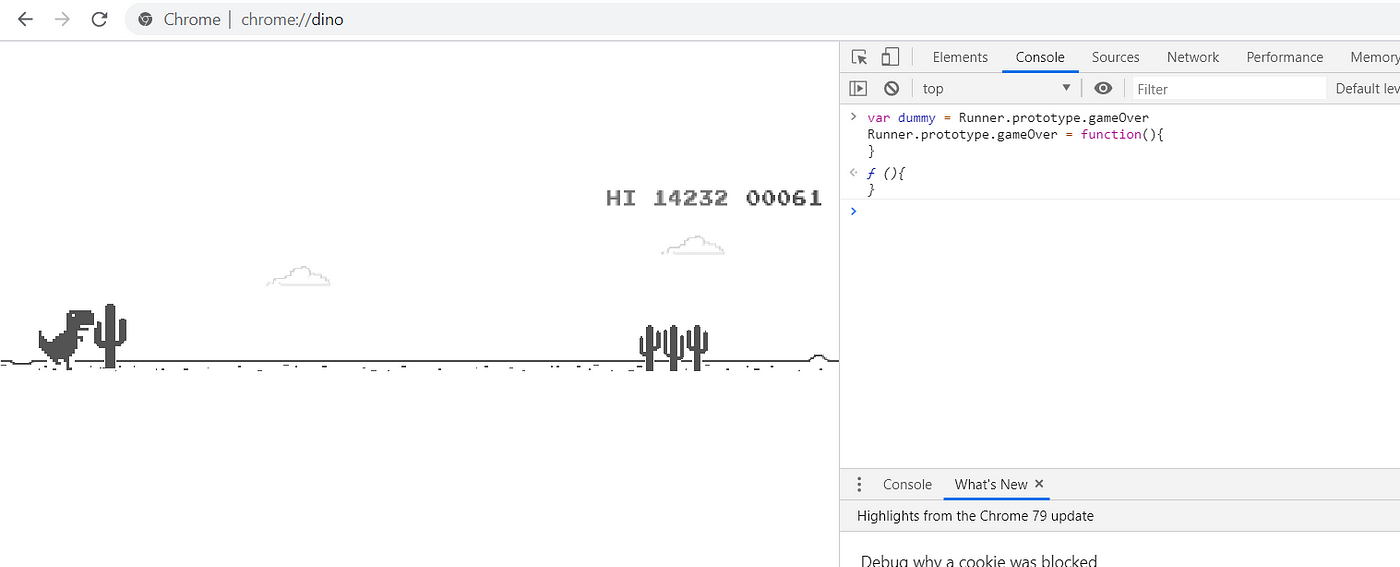
Once you open the “Inspect Element” option from the menu. Go to the console and write the following lines.
var dummy = Runner.prototype.gameOver
Runner.prototype.gameOver = function(){
}
After writing the code in the console, press enter and start the game. You will notice that at this point, the Dinosaur will be able to simply go through all the obstacles. Now let's do something more fun.
 |
| Main Hacking Of Game |
🠊 Dino's Speed :
Let’s fiddle a bit with the speed of the game too. To do that we play with another function called “setSpeed()” which accepts a number. By changing the value we can change the speed of our dinosaur and get score faster. The maximum score the game gives you is 99999 before it resets back to 0.
In the console we’ll write:
Runner.instance_.setSpeed(9000)This will change the speed of the dinosaur to 9000. You can use any other number.
Try writing the speed to “-1” it will make the dinosaur go backward and the entire game scene follows its backward movement. LOL.
🠊 Dino Jump Limit :
You can control how high should the dino jump. Change the number like 10,20,25 etc.
In the console we’ll write:
Runner.instance_.tRex.setJumpVelocity(20)🠊 Stop the Game :
Since your game no longer has a collision stop mechanism, it will run forever. If you want to stop it, you need to employ the Console again.
To do that, in the console we’ll write:
Runner.prototype.gameOver = dummyThis is an easy and fun trick to try when there is no internet connection :)
Comments
Post a Comment